So I had this client who ran a non-profit. There were over 45 people who worked there and they wanted me to include photos and bios of all these people. The majority of these were volunteers 8 others were directors and 6 more were advisors. So they wanted three pages: a volunteer’s page, a director’s page, and an advisor’s page.
I didn’t want to have to edit all of these bios by hand on each page and upload photos on every page. This would have been tedious and error-prone to track all of these changes. So I decided to create a plug-in to make this job super easy. I could also use this plugin-in with other clients as well, At the same time, it was a wonderful opportunity to learn about custom post types and how to use object-oriented programming in creating a plug-in. The first step was to write a list of goals of what this plug-in would do.
The Goal of This Plug-In
The goal of this plug-in is to keep track of all non-profit team members’ bios, names, titles, and photos. These will be organized under a custom post type and displayed on the page using a SHORTCODE. If you’re new to this I’ll explain what a custom post type and a short code is. A custom post type is a post that is just like a page post, or a blog post but it is custom so you can make it hold data on anything you want. A SHORTCODE is a bit of HTML that looks like this: <faces id=145>. You place this code into your HTML to pull in the custom post data onto a page. You’ll see how this works in a little bit. But first, let’s outline how this plug-in will work.
Plug-In Outline
- On the team, advisor, and volunteer pages the plug-in will display members’ names, titles, and photos listed in a table 3 across.
- When a visitor hovers over a photo it will be highlighted in blue and the cursor will change to a pointer. This will hint for the user to click to see their bio and additional information.
- Once a visitor clicks on a member’s photo a modal will be launched to display their photo, full bio, title, and name. The modal can be closed by clicking outside the modal.
- To display members on a page the plug-in will use a SHORTCODE formatted in this way: <faces id=a,b,c,..> where a,b,c will be the actual post type ID of each member’s custom post.
- An admin will be able to create a member’s bio, photo, title and name and edit it like any blog post.
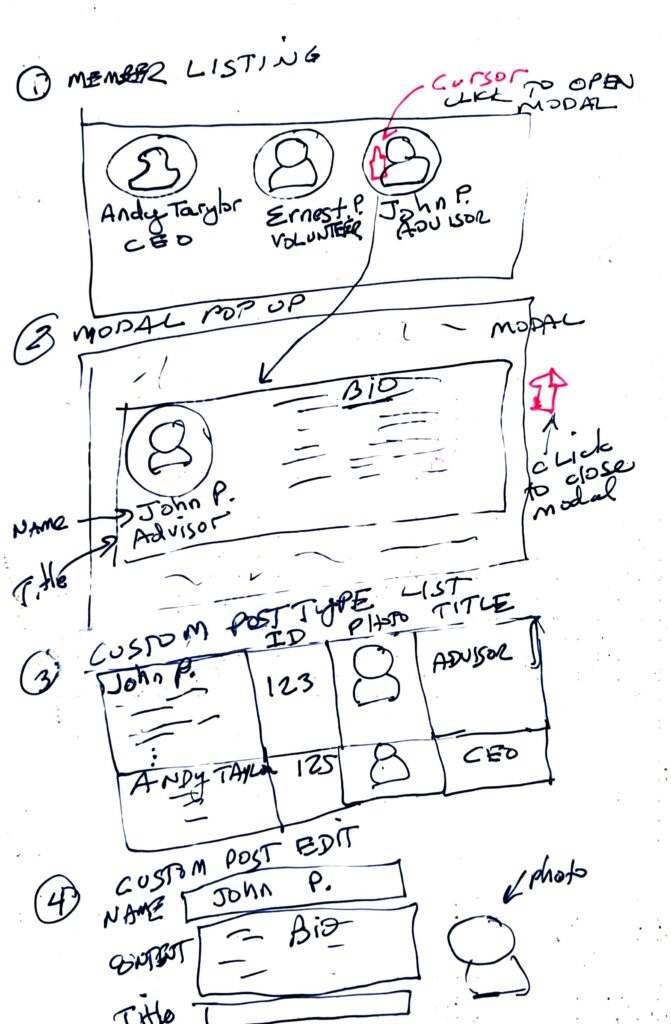
Plug-In Sketch
Here is a sketch below of the previous thoughts above. Pardon my drawing skills. I will use this to describe my plug-in.

Ok Next lets go to code our plug-in.
Leave a Reply